Read more … atau Selanjutnya … pada Blog
Tips dan Trik pada WordPress
Tulisan ini dapat juga dibaca disini atau disini
Suatu ketika anak saya yang berumur 11 tahun, yang sekarang duduk pada kelas 6 SD melihat blog milik seseorang, lalu dia bertanya:
Mengapa tulisan di blog ini bisa berwarna merah, sedangkan yang lain tidak ?
Kemudian bertanya lagi:
Mengapa tulisan ini tidak ditampilkan semua, kok masih ada kata : Read more atau Selanjutnya ?
Mangapa demikian ? Apakah blog milik saya bisa juga dibuat demikian ?
Rupanya anak saya itu kepingin juga demikian, akhirnya saya jelaskan dan tunjukkan beberapa contoh blog-blog dan jenis tampilan yang menarik dengan isi yang mendidik.
Saya berpikir kembali, apakah tidak sebaiknya dibuatkan suatu tulisan saja tentang tips dalam mengelola dan menulis blog. Saya bergumam wah ini makan waktu, tetapi saya pikir kembali lebih baik saya tulis daripada hanya bergumam yang tentu saja tidak akan menghasilkan apa-apa. Lalu saya buka blog dan saya ambil beberapa screenshot yang diperlukan. Namun pekerjaan menulis itu tidak bisa dikerjakan saat itu. Biarlah nanti saya lanjutkan, karena sekarang ada pekerjaan lain yang harus saya selesaikan.
Selang sekian lama baru saya teringat kembali untuk menyelasaikannya, namun lagi-lagi tertunda. Suatu ketika pada waktu senggang saya mencoba merampungkannya.
Itulah sekedar intermezzo, betapa berpengaruhnya pertanyaan seseorang mempengaruhi jalan pikiran kita, selalu menggelayut dalam benak saya atas pertanyaan anak saya itu.
Saya tidak akan menjelaskan apa itu blog dan apa saja jenisnya, tetapi saya mencoba sharing tentang tips yang diperlukan berkaitan dengan pertanyaan di atas. Anda coba-coba browsing pada blog-blog lainnya, mungkin juga sudah ada yang menjelaskannya. Silakan saja Anda lihat yang lain, misalnya di afatih.wordpress.com atau lainnya, untuk melengkapi pemahaman anda.
Read more atau Selanjutnya
Sebelum kita mulai dengan dengan hal tersebut ada baiknya kita lihat kembali tampilan blog WordPress, tentu saja kita harus login terlebih dahulu. Klik My Dashbord (kalau belum masuk kesana), setelah login lanjutkan dengan meng-klik Posts, masuk pada Post pilih Add New Post untuk memulai tulisan baru atau Edit Post untuk mengedit tulisan yang sudah di-posting atau draft.
Pada lembar kerja tersebut baik pada Add New maupun Edit, terdapat dua format, yaitu format Visual dan HTML (High Text Mark up Language) sebagai berikut:
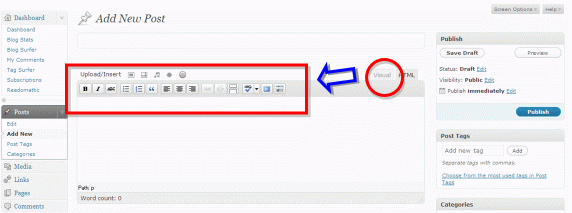
1. Format : Visual, perhatikan tampilannya pada Gambar 1 di bawah, dengan kotak dan lingkaran garis berwarna merah

Gambar 1
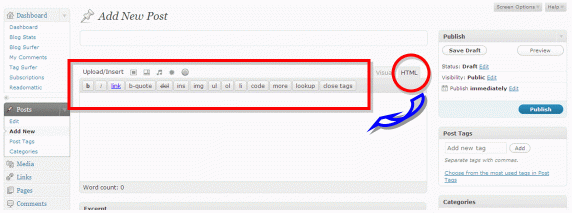
2. Format HTML (High Text Mark up Language), perhatikan tampilannya pada Gambar 2 di bawah, dengan kotak dan lingkaran garis berwarna merah

Gambar 2
Namun jika blog anda di-redirect dari suatu site, misalnya dari CO.NR, kemungkinan besar modus Read more ini tidak berfungsi.
Add New Posts (memulai tulisan baru)
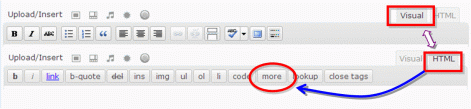
Lihat kembali Gambar 1 dan Gambar 2, pada penulisan baru, tentu saja dengan meng-klik Posts dan lanjutkan dengan klik Add New, barulah setelah itu berpindah pada format HTML dengan mengklik pilihan HTML seperti Gambar 3 di bawah, sehingga tampilannya akan berubah menjadi seperti Gambar 2 di atas. Jika telah berada pada format HTML tersebut, sebaiknya anda mengklik klik tombol more lebih dahulu atau anda dapat langsung mengetikkan di ruang kerja di sana seperti ini: <!- -more- ->. ( ditulis dengan tanpa tanda titik)

Gambar 3
Penulisannya sebagai berikut:
Ketik disini, teks yang akan ditampilkan [sebelum Read more »]
<!- – read more – -> ( ditulis dengan tanpa spasi antara -)
Ketik disini, teks yang tidak akan ditampilkan [ditampilkan setelah Read more »]
Cobalah lihat tampilannya dengan mengklik tombol Preview (ada pada pojok kanan atas, sebelah atas tombol Publish) sebelum tulisan anda di-posting, Jika Ok, baru posting dengan mengklik tombol Publish. Selesai.
Edit Posts (mengedit tulisan yang sudah di-posting atau draft)
Masuk pada menu Posts > Edit setelah itu lakukan pilihan posting atau draft mana yang akan di-edit. Peletakan Read more pada tulisan yang akan di-edit, dilakukan hampir sama dengan Add New Post seperti angka 1 di atas, hanya perbedaannya adalah tulisan (teks)-nya sudah ada. Artinya juga bahwa anda harus masuk pada format HTML dan teks sudah ada. Selanjutnya hampir sama, yaitu jika telah berada pada format HTML tersebut, sebaiknya anda mengklik tombol more lebih dahulu atau anda dapat langsung mengetikkan seperti ini: <!- -more- -> pada posisi teks yang dikehendaki (suatu lokasi pada teks yang dikehendaki anda). Misalnya seperti:
Paragraf yang akan ditampilkan [sebelum Read more »]
<!- – read more – -> ( ditulis dengan tanpa spasi antara -)
Paragraf yang tidak akan ditampilkan [ditampilkan setelah Read more »]
Bisa saja peletakan Read more bukan antar paragraf, tetapai dapat juga dilakukan ditengah-tengah teks, coblah lakukan eksperimen itu.
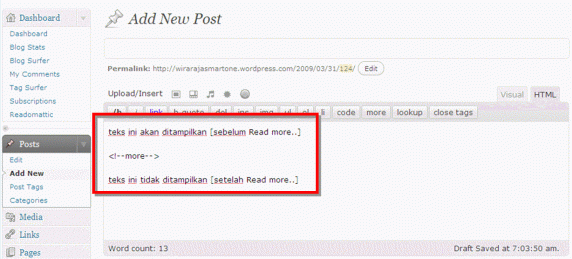
Lihat Gambar 4 di bawah ini:

Gambar 4
Contoh:
Paragraf 1: Ini adalah contoh teks yang akan ditampilkan sebelum Read more » (letakan <!- -more- -> disini)
(atau letakkan / tulis <!- -more- -> disini)
Paragraf 2: Ini adalah contoh teks yang tidak akan ditampilkan sebelum Read more »
maka letakkan atau tulis <!- -more- -> itu diantara kedua paragraf tersebut (lihat peletakannya)
Cobalah lihat tampilannya dengan mengklik tombol Preview Changes (ada pada pojok kanan atas, sebelah atas tombol Update Post) sebelum tulisan anda di-posting, Jika Ok, baru posting dengan mengklik tombol Update Post. Selesai.
Tulisan dengan dengan Huruf Berwarna
Pada tulisan ini tampil beberapa teks dengan warna yang berbeda-beda, ada teks berwarna biru, dan teks berwarna merah serta teks berwarna hijau, bagaimana caranya. Baiklah kita bahas tentang itu.
Kita akan lebih cepat, kalau langsung menuju contoh aplikasinya, misalnya kita akan menampilkan huruf berwarna Biru dan Merah. Dan akan ditampilkan sebagai berikut, teks “Red“, akan ditampilkan berwarna merah (seperti Gambar 5 di bawah) dengan font berwarna: biru, ukuran font: 11, jenis font:Arial, huruf tebal (bold) sehingga tampilan teks menjadi seperti ini: Red, atau teks “Huruf Berwarna” seperti pada tulisan ini, dengan font berwarna: biru untuk teks “Huruf” dan berwarna : merah untuk teks “Berwarna“, ukuran font: 11, jenis font:Arial, huruf tebal (bold) sehingga tampilan teks menjadi seperti ini: HurufBerwarna. Untuk teks berwarna hijau, silakan anda coba sendiri, cobalah lakukan beberapa modifikasi sendiri.
Pada format HTML, ketikkan sebagai berikut:
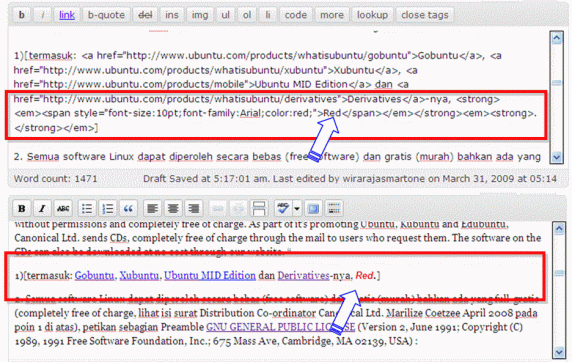
Teks “Red” dengan tampilan seperti ini : Red, ditulis seperti berikut (lihat Gambar 5):
<strong><span style=”font-size:11pt;font-family:Arial;color:red;”>Red</span></strong>
Teks “Huruf Berwarna” dengan tampilan seperti ini : Huruf Berwarna, ditulis seperti berikut:
<strong><span style=”font-size:11pt;font-family:Arial;color:blue;”>Huruf</span> <span style=”font-size:11pt;font-family:Arial;color:red;”>Berwarna</span></strong>

Gambar 5
Pemilihan font-size:?pt, harus cermat dan hati-hati tergantung modus font dari template blog masing-masing dan selera anda.
(sorry kita lanjutkan nanti lagi, misalnya untuk font Courier New, menampilkan images ….., sementara saya publishkan, untuk sharing guys …) Penulis : mucha. [download disini]
No comments yet.




Leave a comment